Applies To:
Show Versions
BIG-IP APM
- 11.6.5, 11.6.4, 11.6.3, 11.6.2, 11.6.1
About form-based client-initiated SSO authentication
With the HTTP form-based client-initiated method of authentication, when Access Policy Manager detects the request for a logon page (URI, header, or cookie that is configured for matching the request), APM generates JavaScript code, inserts it into the logon page, and returns the logon page to the client, where it is automatically submitted by the inserted JavaScript. APM processes the submission and uses the cached user identity to construct and send the HTTP form-based post request on behalf of the user.
Basic configuration of form-based client-initiated SSO
To create a form-based client-initiated SSO configuration object, you must configure at least one form and include at least one form parameter. A form parameter represents an input element on an HTML logon form, such as a form field for entering a user name or password, or, optionally, for entering a hidden form parameter.
Form-based client-initiated SSO configuration supports three sets of matching criteria that you can define.
- Form Detection (Required) Configures the SSO module to detect the HTTP request for the logon page by matching the HTTP URI, header, or cookie that you specify, and supports entry of multiple URIs. Requires data that is specific to the application. Form detection is successful when the request matches one of the configured items either partially or fully, depending on whether Request Prefix is enabled in Advanced Properties .
- Form Identification (Optional) Specifies how to detect the form within the HTTP body of the logon page. The default is form parameters, which enables identification of the logon form parameter fields based on the values entered for the form parameters in the General Properties. Alternatively, you can specify that the form be identified using other data present in the form, such as the ID, name, or action attributes, or the form order.
- Logon Detection (Optional) Configures the SSO module to detect whether logon was successful by checking for the presence of a cookie or a redirect URI. The default is None (logon detection is not performed).
The majority of web applications have a single logon page with one logon form. You need to define a single form for these applications. In less usual cases when an application has multiple logon pages with different logon forms, you need to create multiple forms, one for each logon page. If multiple logon pages use the same form, you need only one form with a list of URIs for all logon pages.
How does form-based client-initiated SSO authentication work by default?
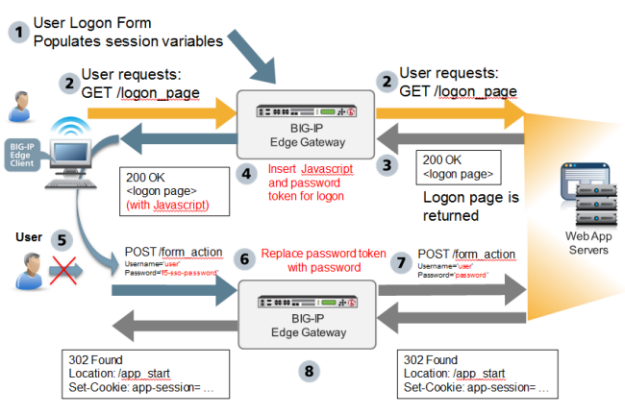
This figure illustrates the default behavior of the form-based client-initiated SSO authentication method.
 Form-based client-initiated SSO default behavior
Form-based client-initiated SSO default behavior
- The user logs on to Access Policy Manager and APM runs the access policy. This populates the session variables with the user credentials.
- The user requests the application logon page. This GET request is passed to the application web server, verbatim.
- The application web server replies with 200 OK and serves the logon page.
- APM generates JavaScript and inserts it into the logon page before returning it to the user. The JavaScript assigns values to form parameters, as specified in the form configuration. The password parameter is assigned a password token rather than the actual user password.
- The JavaScript runs on the client side. The logon page is not displayed to the user; user input is locked out. Without delay, the form is submitted using POST. The form parameters and their values, including user name and password token, are sent to APM.
- APM then replaces the password token with the actual user password, as well as other form parameters specified in the form configuration with their configured values.
- The POST, along with the real user credentials from step 1, is sent to the web server.
- The application start page is served by the webserver, and sent to the client, verbatim. Optionally, APM performs detection of successful logon by examining HTTP response headers, looking for a cookie or redirect Location URI.
About advanced configuration options for form-based client-initiated SSO authentication
You can change some aspects of the form-based client-initiated SSO default behavior by configuring optional properties.
- You can change the default properties for form request and form submittal using advanced properties.
- You can change the automatically generated JavaScript code that is inserted into the logon page in one of three ways using the JavaScript Insertion options. You can replace it completely with custom code or add extra code to it by specifying the application JavaScript functions to call prior to submitting a logon form.
- You can configure the SSO module to automatically detect the application HTTP request that submits user credentials using Form Submit Detection. If you disable automatic detection, the SSO module instead detects form submittal by using an HTTP header, cookie, or HTTP URIs that you specify.
Configuring form-based client-initiated SSO
Forms-based client-initiated SSO configuration settings
These settings are available when you create a form-based client-initiated SSO configuration.
General settings
| Setting | Description |
|---|---|
| SSO Configuration Name | Specifies the name of the configuration. It must be unique. |
| SSO Description | Specifies a description. Optional. |
| Log Level | Specifies at what level of details the system logs. Valid values are listed. Defaults to Notice. |
Form settings
| Setting | Description |
|---|---|
| Form Name | Specifies the name of the form. It can be any name and need not match the actual name of the HTML form. |
| Form Description | Specifies an optional description of the form. |
| Setting | Description |
|---|---|
| Form Parameter Name | Specifies the name of a form parameter. |
| Form Parameter Value | Specifies the value of the form parameter. This is usually the
name of a session variable. The value could also be a literal string
or a combination of strings and session variable names.
Note: If the session variable is not found when the SSO
request is processed, the value of the corresponding POST
parameter will be empty.
|
| Secure | Specifies whether the parameter is secure. Defaults to No. |
| Setting | Description |
|---|---|
| Detect Form by | Specifies which element of the HTTP request headers is used to identify the application request for logon page: Cookie, Header, or URI. Defaults to URI. |
| Cookie | Specifies that the system identifies the form by the presence (default) or absence (configurable with Advanced Properties) of this cookie. |
| Header | Specifies that the system identifies the form by the presence (default) or absence (configurable with Advanced Properties) of a header. |
| URI | Specifies that the system identifies the form by a successful match (default) or failed match (configurable with Advanced Properties) against one or multiple URIs. |
| Setting | Description |
|---|---|
| Request Method | Specifies whether the request method is GET or POST. Defaults to GET. |
| Request Negative | When selected, specifies that the system detects the form that fails to match the criteria specified for Form Detection. The system then detects the form by the absence of the specific cookie or header, or by its failure to match the URIs. The default is cleared. |
| Request Prefix | When selected, specifies that the system matches on a partial string. If this option is not selected, the match must be verbatim. The default is selected. |
| Setting | Description |
|---|---|
| Submit Request Negative | When selected, specifies that the system detects the form that fails to match the criteria specified for Form Detection. The system then detects the form by the absence of the specific cookie or header or by its failure to match the URIs. The default is cleared. |
| Submit Request Prefix | When selected, specifies that the system matches on a partial string. If this option is not selected, the match must be verbatim. The default is selected. |
Header Settings
| Setting | Description |
|---|---|
| Header Name | Name |
| Header Value | Value |
Form-based client-initiated SSO configuration examples
Using the examples provided for various applications, you can quickly create form-based client-initiated SSO configurations.
DWA form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Domino Web Access (DWA).
| Setting | Sample value |
|---|---|
| SSO Configuration Name | ssov2-dwa |
| Form Name | testform |
|
|
|
|
| Detect Form by | URI |
| Request URI | / |
| Identify Form by | Name Attribute |
| Form Name | STLogonForm |
| Detect Logon by | Presence of Cookie |
| Cookie Name | DomAuthSessId |
| Request Prefix | Not selected |
Bugzilla form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Bugzilla.
| Setting | Sample value |
|---|---|
| SSO Configuration Name | ssov2-bugzilla |
| Form Name | tform |
|
|
|
|
| Detect Form by | URI |
| Request URI | / |
| Identify Form by | ID Attribute |
| Form ID | mini_login_top |
| Detect Logon by | Presence of Cookie |
| Cookie Name | Bugzilla_logincookie |
| Request Prefix | Not selected |
Ceridian form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Ceridian.
Settings to configure form-based client-initiated SSO for Ceridian
Custom JavaScript
<script> function checkInternetExplorerVersion() // Returns 'true' if the version of Internet Explorer > 8 { var r = -1; // Return value assumes agreement. if (navigator.appName == 'Microsoft Internet Explorer') { var ua = navigator.userAgent; var re = new RegExp("MSIE ([0-8]{1,}[\.0-9]{0,})"); if (re.exec(ua) != null) r = parseFloat( RegExp.$1 ); } return ( r==-1 ) ? true : false; } if (checkInternetExplorerVersion()) { document.body.style.visibility='hidden'; document.body.style.display='none'; } document.body.onkeydown=function(e){return false;}; function __f5submit() { var __f5form = document.forms[0]; __f5form.SerialNumberInput.value='%{session.sso.token.last.username}'; __f5form.PasswordInput.value='%{session.sso.custom.last.password}'; __f5form.ClientIDInput.value='%{session.logon.last.clientid}'; f_submit(); } if (window.addEventListener) { window.addEventListener('load',__f5submit,false); } else if (window.attachEvent) { window.attachEvent('onload',__f5submit); } else { window.onload=__f5submit; } </script>Logon Page customization in access policy
Logon Page Agent (field 3):
- Type: text
- Post Variable Name: clientid
- Session Variable Name: clientid
Logon Page Input Field #3: Company ID
Variable Assign definition in access policy
session.sso.custom.last.password = expr { [mcget -secure {session.sso.token.last.password}] }Citrix 4.5 and 5 form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Citrix versions 4.5 and 5.
Devcentral form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Devcentral.
Settings to configure form-based client-initiated SSO for Devcentral
Extra Javascript
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("dnn$ctr1093548$Login$Login_DNN$cmdLogin", "", true, "", "", false, false)); __f5form.enctype = 'application/x-www-form-urlencoded'; __f5form.encoding = 'application/x-www-form-urlencoded';Google form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Google.
Oracle Application Server form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Oracle 10g Release 2 (10.1.2).
OWA 2010 and 2007 form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Outlook Web App (OWA) 2010 and OWA 2007.
| Setting | Sample value |
|---|---|
| SSO Configuration Name | ssov2-owa |
| Form Name | tform |
|
|
|
|
| Detect Form by | URI |
| Request URI |
/owa/auth/logon.aspx?replaceCurrent=1&url= /owa/auth/logon.aspx?url= |
| Identify Form by | Form Parameters |
| Detect Logon by | Presence of Cookie |
| Cookie Name | sessionid |
| Injection Method | Extra |
| Extra Javascript | clkLgn() |
OWA 2003 form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Outlook Web App (OWA) 2003.
| Setting | Sample value |
|---|---|
| SSO Configuration Name | ssov2-owa2003 |
| Form Name | tform2003 |
|
|
|
|
| Detect Form by | URI |
| Request URI | /exchweb/bin/auth/owalogon.asp?url=https://ata.bldg12.grpy.company.com/exchange/&reason=0 |
| Identify Form by | Form Parameters |
| Detect Logon by | Presence of Cookie |
| Cookie Name | sessionid |
Perforce form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Perforce.
| Setting | Sample value |
|---|---|
| SSO Configuration Name | perforce-sso |
| Form Name | p4 |
|
|
|
|
| Detect Form by | URI |
| Request URI | /p4web |
| Identify Form by | Form Parameters |
| Detect Logon by | Presence of Cookie |
| Cookie Name | P4W8080 |
| Request Prefix | Not selected |
Reviewboard form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Reviewboard.
| Setting | Sample value |
|---|---|
| SSO Configuration Name | reviewboard-sso |
| Form Name | rb_logon |
|
|
|
|
| Detect Form by | URI |
| Request URI | /account/login |
| Identify Form by | Form Parameters |
| Detect Logon by | Redirect URI |
| Redirect URI | */dashboard |
| Request Prefix | Not selected |
SAP form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for SAP.
Salesforce form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Salesforce.
| Setting | Sample value |
|---|---|
| SSO Configuration Name | ssov2_salesforce |
| Form Name | auth_form |
|
|
|
|
| Detect Form by | URI |
| Request URI | / |
| Identify Form by | Form Parameters |
| Detect Logon by | Cookie |
| Cookie Name | inst |
| Injection Method | Custom |
| Custom Javascript | See sample code that follows. |
Custom Javascript
<script> function checkInternetExplorerVersion() // Returns 'true' if the version of Internet Explorer > 8 { var r = -1; // Return value assumes agreement. if (navigator.appName == 'Microsoft Internet Explorer') { var ua = navigator.userAgent; var re = new RegExp("MSIE ([0-8]{1,}[\.0-9]{0,})"); if (re.exec(ua) != null) r = parseFloat( RegExp.$1 ); } return ( r==-1 ) ? true : false; } if (checkInternetExplorerVersion()) { document.body.style.visibility='hidden'; document.body.style.display='none'; } document.body.onkeydown=function(e){return false;}; function __f5submit() { var __f5form = document.forms[0]; __f5form.username.value='%{session.sso.token.last.username}'; __f5form.password.value='f5-sso-token'; ; var __f5action = __f5form.action; var __f5qsep = (__f5action.indexOf('?') == -1) ? '?' : '&'; __f5form.action = __f5action + __f5qsep + 'f5-sso-form=auth_form'; __f5form.Login.click(); } if (window.addEventListener) { window.addEventListener('load',__f5submit,false); } else if (window.attachEvent) { window.attachEvent('onload',__f5submit); } else { window.onload=__f5submit; } </script>Sharepoint 2010 form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Sharepoint.
Weblogin form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Weblogin.
Yahoo form-based client-initiated SSO example
This example lists settings and values for creating a form-based client-initiated SSO configuration for Yahoo.





